Volleyball is a versatile sport, played in many different environments. You can play it in different age groups, different skill levels, and you can even experiment with completely new formats, like sitting volleyball.
All this variety may require you to modify the way you code a match, to better adapt to the needs of your team. While coding in VolleyStation was always an open system, some tools followed strict rules of international volleyball, when it came to match progression. This was particularly visible in match validation, which showed you a lot of errors, each time you tried to go off the standard path of coding.
Today’s release addresses this issue by adding a way to completely change the default match flow, into a system more suited to your needs. This article will explain in detail all the new options available.
Important thing to remember is, that if you are fine with the way VolleyStation operated before, there is no need to change anything. Default configuration will remain mostly unchanged, so you can continue working they way you are used to.
Changing match flow
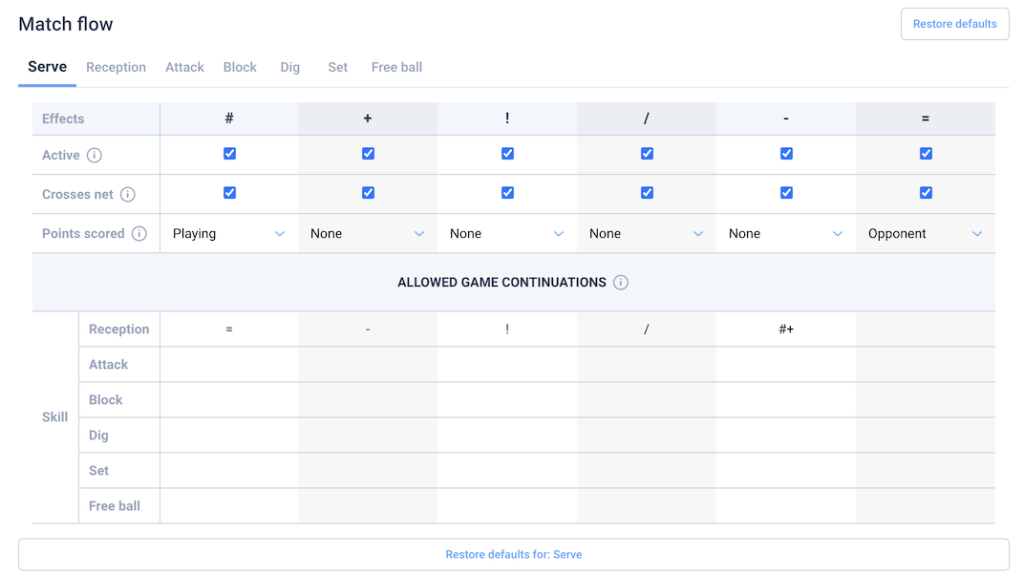
New match flow interface can be found in settings section of the application, and it looks like this:

Seeing it for the first time may be a bit confusing, so let us go over all the elements and explain what they do.
At the top you will see tabs for each of the skills. Configuration is always changed for each skill separately. Row below will display all six general effect symbols, each of them in a separate column. Below the effects, you will find a series of checkboxes, marked as Active. Those checkboxes define an effect as enabled or disabled for this particular play. You will see that ! is by default disabled for dig, but if you enable it then D! will no longer be marked as invalid code.
Below the active row, there is another series of checkboxes. Those define if the play with this effect crosses the net or not. In reception, you will see that only one effect has this checkbox selected, and its R/. This is because we interpret / as overpass by default, which means returning the ball to the serving team.
Next row tells us if the play with this effect leads to point being lost or gained. There is also an option of no point change, which simply means that the game continues. You can see the default configuration for attack, to understand how this field works. # effect will have point set to playing team, and = and / to the opponents. This is because by default # means a kill, / is a blocked attack, and = is an attack error, which also leads to point lost.
Last part of this table is the section with allowed effect continuations. This section tells VolleyStation which plays, and with which effects, can follow the effect in each column. Let us analyse the content of this table for serve. As you can see, only reception row has any data there. This means that reception is the only play that can follow serve. You will also notice that most fields have only one effect available. For instance # serve (ace), can only be followed by reception error. Such information will be used when typing codes with dot.
How are those changes reflected?
Changes to match flow will alter the volleyball logic of VolleyStation in many key areas, like:
- Match coding when using dot.
- Code validation.
- Card input mode.
- Colours on courts used in heat map reports, and spreadsheets.
- Some calculations in classic numeric reports
We are sure that this change will improve on our adaptability to many diverse needs of teams around the world.
Other changes
This version features a set of smaller changes and improvements. Here are some of the more important ones:
- You can now flip court visualisations in spreadsheets by using
flippedattribute. This would be useful for visualising plays like reception in correct orientation for home team. - When exporting spreadsheets to XLSX, we will now export all pages, not just current page.
Give it a try
Changes mentioned in this article will be gradually released to all VolleyStation Pro users. If you can’t wait, you can download VS 1.23 from your user panel. If you want to try VS Pro, then please contact us using the link below.

